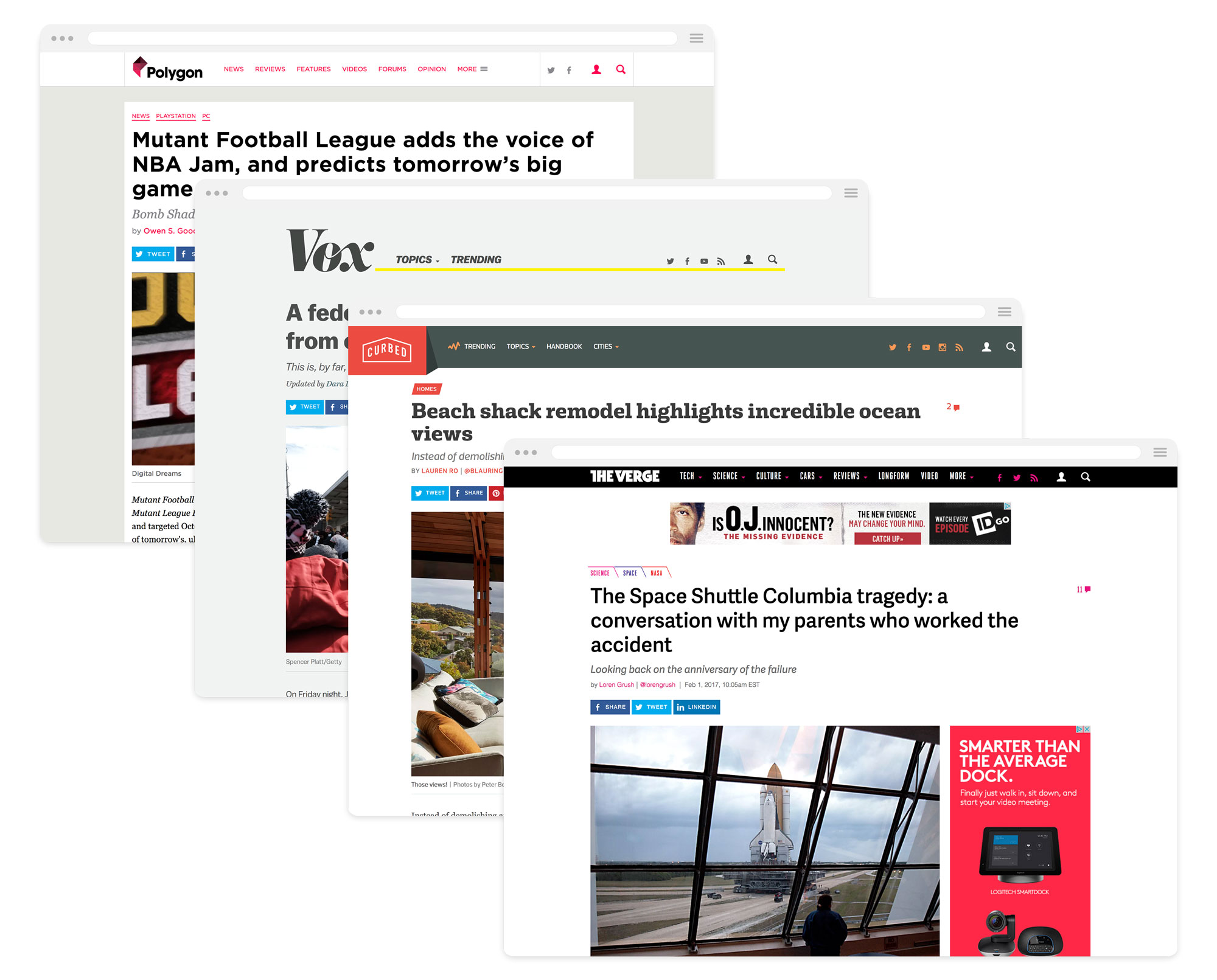
 Four different article pages on the Unison platform.
Four different article pages on the Unison platform.
Role
- Senior Front-end Developer
Tools & Technology
Backbone, Sass, Ruby on Rails, Webpack
The Project
In early 2015, we embarked on a project to unify the 8 Vox Media brands and 300+ websites onto one core platform. We called this project Unison. Previously, our sites all shared core back-end functionality, but we had 8 completely separate front-end codebases. As we began adding brands to our platform, we realized this was absolutely not scalable.
This was a chance to start fresh! After years of building off an existing platform, we were able to start over and rethink how we do front-end development at Vox Media. We stared small: building a baseline of what a Vox Media website would be, and built in functionality to “theme” our sites, so brands could easily have a different set of styles (colors, typography, etc).
Currently, you can see the culmination of all of this work on Curbed, Recode, Racked, Vox Media, Vox Product Blog and any Vox Media brand’s article pages.
As a senior front-end engineer on this team, in addition to building out the product, I’ve spent a lot of time writing documentation, influencing front-end architecture, and making product decisions.
Read more from our product blog: Curbed on Chorus, the start of a new era at Vox Media.
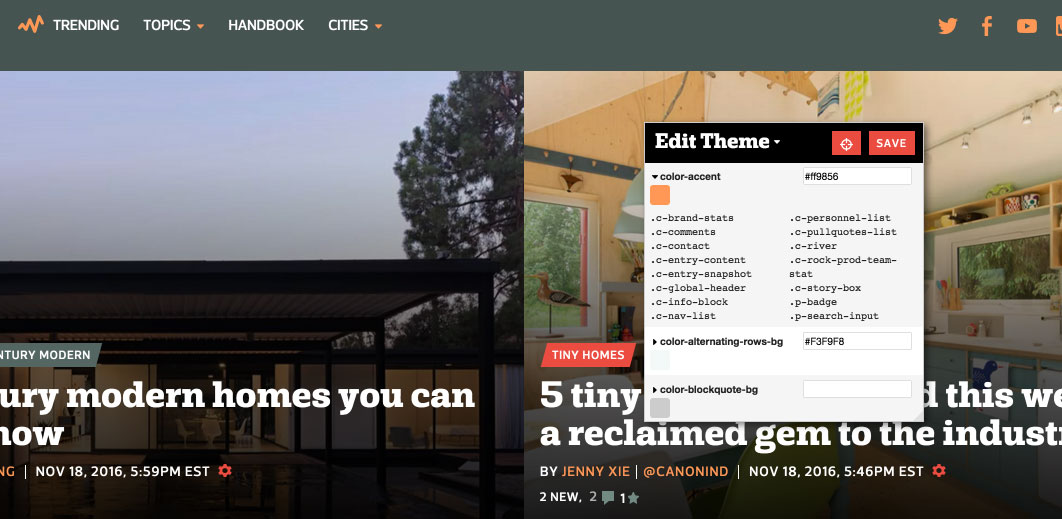
 To theme our sites, we have a modal appear over the page for designers to adjust styles.
To theme our sites, we have a modal appear over the page for designers to adjust styles.
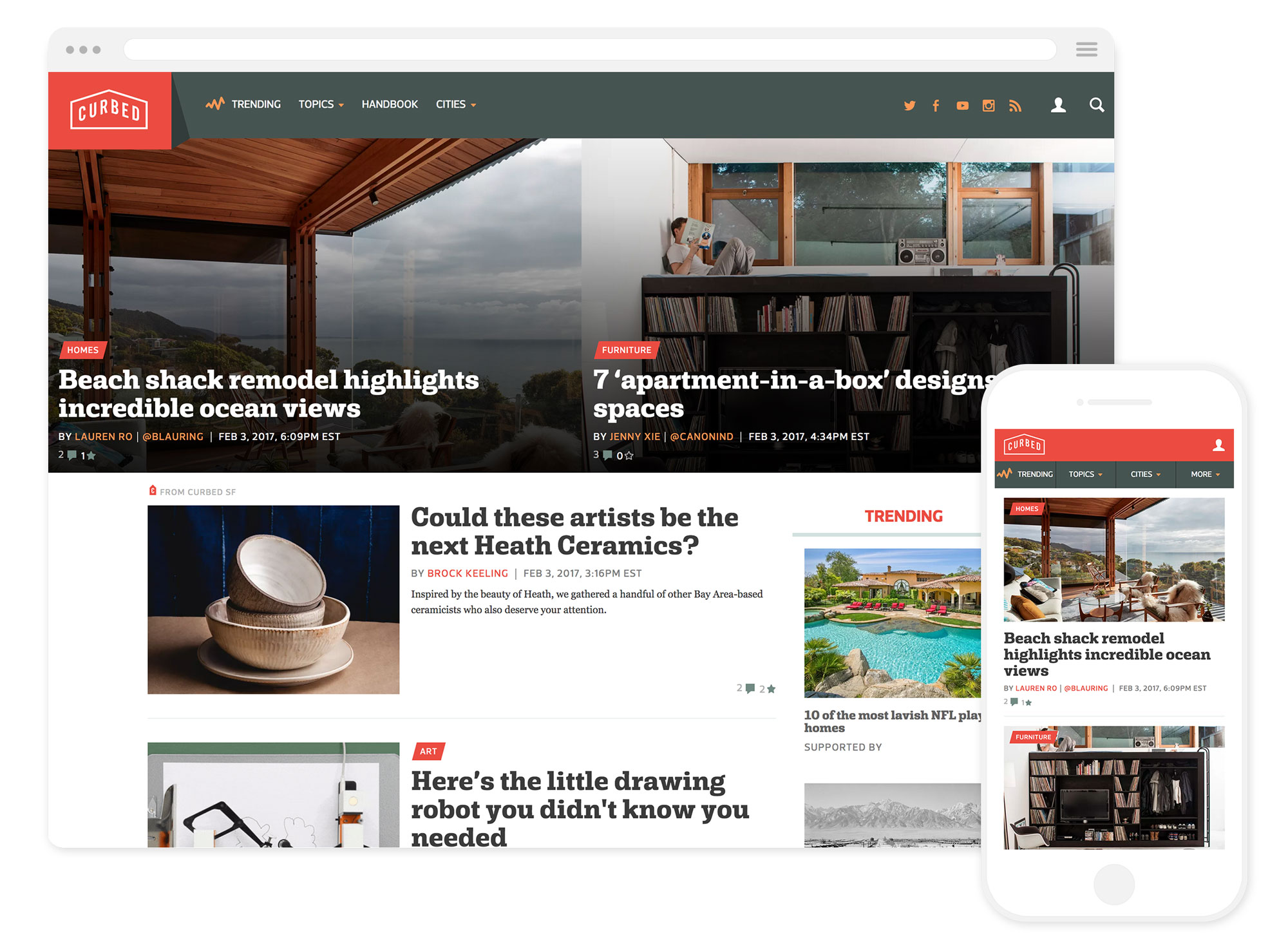
 Curbed was the first site we built onto this new platform.
Curbed was the first site we built onto this new platform.
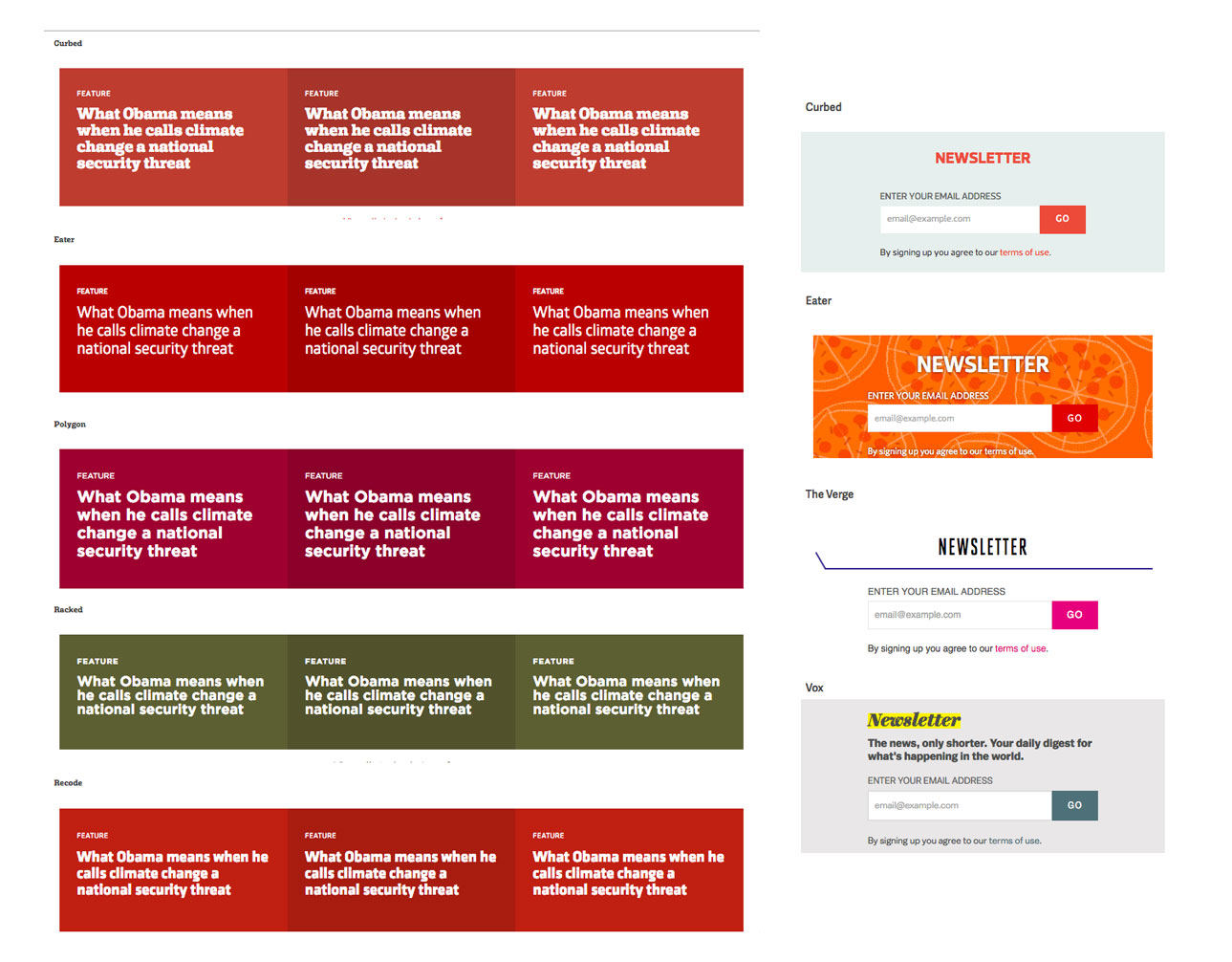
 Example of next reads and newsletter module across brands.
Example of next reads and newsletter module across brands.